На сайте мне понадобилось вставить на страницу карту Яндекса. Оказалось, что вставленный код Javascript не работал. При этом код сгенерированный конструктором карт вставлялся без всяких проблем.
Отличие теперешнего кода было в том, что это был javascript не сгенерированный, а самописный на основе API яндекс карт. Просмотр HTML кода страницы показал, что код присутствует, но WordPress запенил переносы строк на <p>, порезал квадратные скобки. В общем код стал неработоспособен.
Естественно первым желанием было, поставить какой ни будь плагин, позволяющий вставлять JS в текст новости или страницы. Первый скачанный плагин в режиме создания записи отображал кнопку, нажав на которую можно было вставить javascript в специальное окошко. Не понравилось, по тому, что плагин размещает скрипт в заголовке станицы и видимо использует для этого отдельную таблицу в базе с привязкой к постам. Зачем нагружать базу лишним запросом, если можно хранить скрипт в тексте страницы.
Что делать, если после очередного обновления WordPress, плагин перестанет работать?? Ждать обновления без нужных скриптов? Если не обновится ковырять его самому? В общем совсем не вариант. Второй плагин был в этом плане лучше. Javascript вставляется прямо в текст страницы, между специальными хэштэгами. Но к сожалению тоже не заработало. Видимо работает он по такому принципу, что преобразует код повторно (обратно) перед выводом. Удаляя изменения сделанные WordPress в Javascript. К сожалению, обратные изменения он произвел не в полном объеме, код не работал. Опять же плагин однажды, может перестать работать.
Вставить код Javascript в запись WordPress можно без плагина.
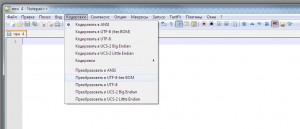
Для этого нужно код скрипта поместить в отдельный текстовый файл и сохранить его. Текстовый файл должен быть в кодировке UTF-8 без BOM.
<script> до текста скрипта и </script> после, в файле писать не нужно.
В нужном месте страницы вставляем подгрузку этого файла
<script charset="utf-8" type="text/javascript" src="//site.ru/js/ymap.js"></script>Запись должна быть в одну строку, без переносов на новую с помощью Enter
Вот и все. Javascript яндекс карт прекрасно работает на сайте без плагинов.
Для этого в код станицы вставлена следующая запись
<script src="http://api-maps.yandex.ru/1.1/index.xml?key=api_key?modules=pmap&wizard=constructor" type="text/javascript"></script>
<script charset="utf-8" type="text/javascript" src="//site.ru/js/ymap.js"></script>P.S. В последних версиях все стало проще. В списке блоков есть HTML. Достаточно вставить в запись такой блок, а уже в него требуемый код.

Здравствуйте.
«В нужном месте страницы вставляем подгрузку этого файла» — а где это вставлять в вордпресс?
Доброго времени суток!
Вставил на две страницы два кода на javascript (калькуляторы) — все работает.
Третий код третьего калькулятора работает только в предпросмотре на самой странице. При публикации не работает. При этом стили и названия функций у работающих и у неработающего имеют много общего.
Как найти конфликт?